At Facebook’s F8 developer conference, Oculus today announced it’s both overhauling and rebranding React VR, the company’s open-source JavaScript library that lets developers create cross-platform WebVR experiences. Now dubbed React 360, the company says the framework now “provides clearer prioritization for our future roadmap.”
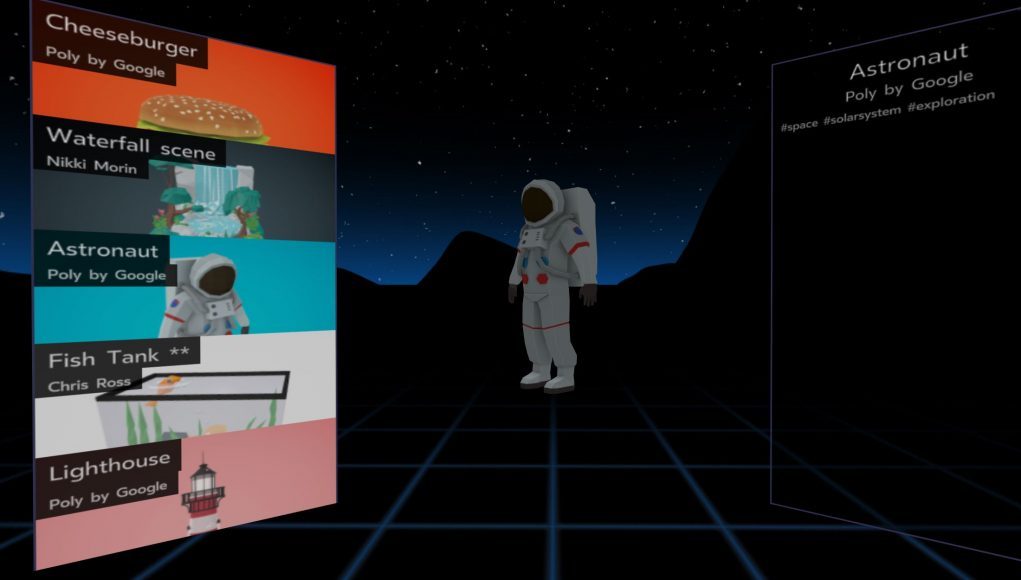
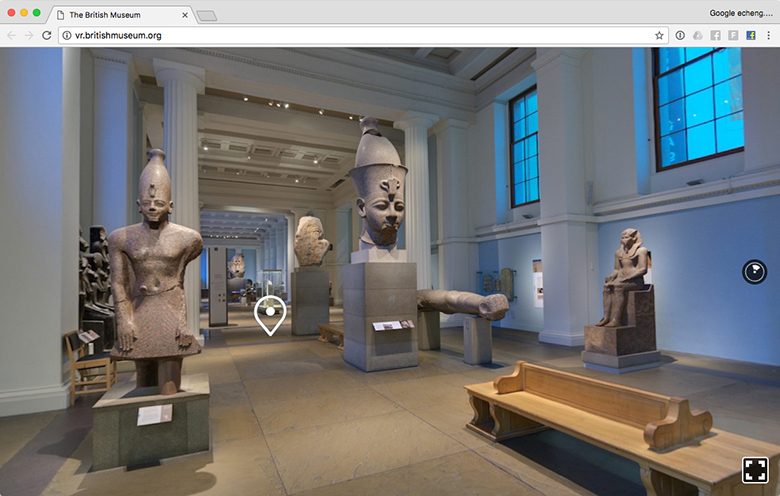
Launched at last year’s F8, React VR was used to create web-based content for brands and intuitions such as National Geographic, British Museum, the Global Seed Vault, and Sony Pictures. Many of these projects essentially present the user with a traversable WebVR environment containing linked 360 content, accessible both in VR and on traditional monitors.

The rebranding, Oculus says, is intended to “more accurately represent how developers are using the framework and streamline its development focus,”—appearing to pull away somewhat from the overall emphasis on VR. React 360 is now on GitHub for devs looking to integrate the library into their web-based projects. There’s also a few of examples including guides to follow along.
“These [branded projects] are some of the best applications of React VR we’ve seen,” Oculus says in a developer blog post. “That said, React VR has very real limitations. While some of these limitations—like performance issues and support for more immersive content—can be immediately addressed, others—including Oculus Store distribution and complex 3D scene support—will take much longer to mitigate.”
Oculus says they’ll be revealing more details with the next major release.
Improvements introduced today include:
- Better 2D: It’s now much easier to build 2D interfaces in 3D space, as the framework lets developers add 2D UI to surfaces optimized for clarity and ease of layout
- Improved Media Support: We’ve added new environment features to better handle immersive media, including support for 180° mono and stereo video, built-in transitions, and faster loading
- Better Performance: Developers can now take advantage of improvement in playback performance—especially on lower-end mobile devices—thanks to major changes in the runtime architecture