At SVVR 2016, Google’s Boris Smus took to the stage to present the latest advances in the WebVR platform that aims to bring virtual reality to the web.
After allowing browsers to interact with VR headsets, another major challenge of bringing VR to the web is getting browsers to achieve performance-parity with the sort of downloaded executables that are responsible for most VR experiences today. WebGL has brought powerful 3D rendering capabilities to the web, but for legacy technical reasons, rendering in Google’s Chrome browser has been capped at 60 FPS. That puts WebVR experiences through Chrome far behind the 90 FPS bar set by the Oculus Rift and HTC Vive, let alone even being able to hit the Rift DK2’s 75 FPS.

But that will change soon according to Boris Smus, a Software Engineer at Google who created the ‘WebVR Boilerplate‘, a foundation of code which allows for ‘native’ VR experiences that run directly in the browser from the web. Smus spoke about the present and future of WebVR at SVVR 2016 last month.
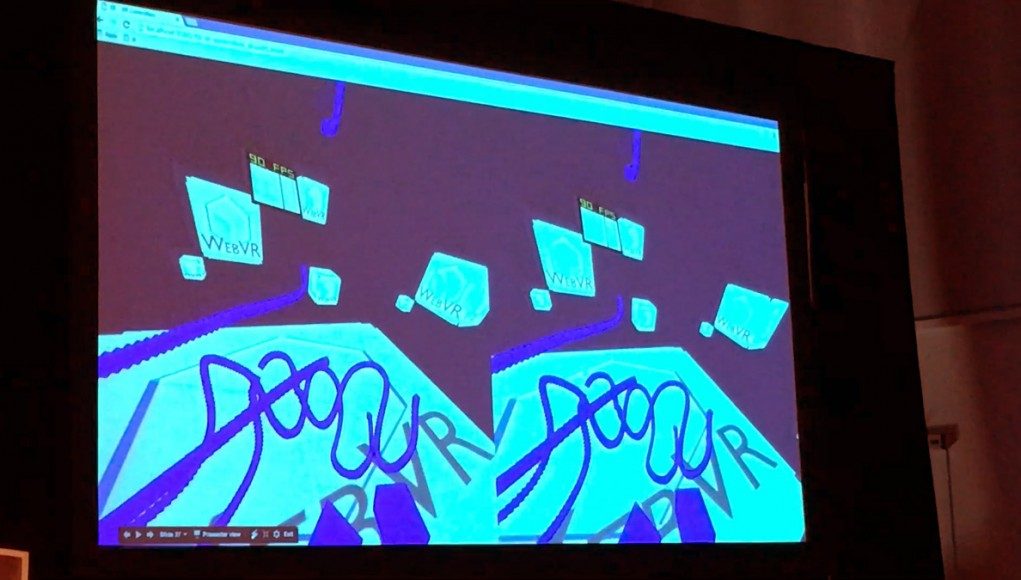
In addition to extolling the benefits of web-based VR deployment compared to the download-and-run ‘app’ model, Smus said that WebVR through Chrome would soon be on equal performance footing thanks 90 FPS rendering in Chrome. He showed off the new rendering capability along with support for the HTC Vive in Chrome through WebVR.
[gfycat data_id=”FavoriteGrouchyBorzoi” data_autoplay=true data_controls=false]
The brief video showed by Smus on stage demonstrated independent tracking of the Vive headset and controllers at 90 FPS through a custom build of Chrome, which he said would hopefully soon find its way to the stable release of the browser.
Smus went on to say that “WebVR performance is now good enough to deploy real things,” and encouraged the audience to explore the possibilities of using WebVR to distribute VR content. He points to Google’s Chinese Lantern experience and the LA Times’ Exploring Gale Crater as two real projects already making use of the technology.